Tutorial
Visão Geral das Linhas no DIVI
Anexo à Lição 3

Adicionando linhas e módulos
Aprenda como adicionar elementos às suas páginas usando o construtor Visual DIVI
Linhas são os vários layouts de coluna que podem ser colocados dentro de seções. Assim como os módulos, as linhas têm várias configurações que podem ser acessadas clicando no ícone de configurações no canto superior esquerdo da linha. Neste tutorial, examinaremos apenas alguns dos recursos e como eles podem ser usados para criar layouts muito exclusivos. As configurações de linhas, em particular, podem ser usadas para aumentar consideravelmente a variedade de layouts criados com o Divi Builder, pois eles criam a estrutura na qual seus módulos estão alojados.


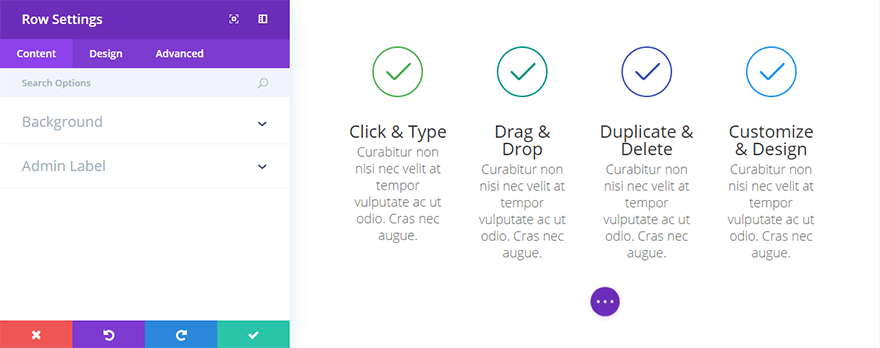
As configurações de conteúdo
Cor de fundo
Imagens de fundo podem ser aplicadas a uma linha inteira. Por padrão, as linhas têm uma cor de plano de fundo transparente.
Imagem de fundo
Imagens de fundo podem ser aplicadas a uma linha inteira.
Vídeo de fundo MP4
Vídeos de fundo podem ser aplicados a linhas. Se você deseja aplicar um vídeo em segundo plano, faça o upload de um vídeo MP4 e WEBM e insira os vídeos aqui.
Webm video do fundo
Vídeos de fundo podem ser aplicados a linhas. Se você deseja aplicar um vídeo em segundo plano, faça o upload de um vídeo MP4 e WEBM e insira os vídeos aqui.
Largura de vídeo de fundo
Depois que seus vídeos forem enviados, você deve inserir a largura do seu vídeo aqui. Deve ser igual à largura real do vídeo, caso contrário, a posição do plano de fundo estará incorreta.
Altura do vídeo de fundo
Depois que seus vídeos forem enviados, você deve inserir a altura do seu vídeo aqui. Deve ser igual à altura real do vídeo, caso contrário, a posição do plano de fundo estará incorreta.
Pausar vídeo
Se você quiser que os vídeos sejam pausados quando clicados, ative esta opção.
Cor de fundo da coluna
Para cada coluna em uma linha, você pode atribuir uma cor de plano de fundo exclusiva.
Imagem de fundo da coluna
Para cada coluna em uma linha, você pode atribuir uma imagem de plano de fundo exclusiva.
Rótulo de administração
Isso mudará o rótulo do módulo no construtor para fácil identificação. Ao usar a visualização WireFrame no Visual Builder, essas etiquetas aparecerão no bloco do módulo na interface do Divi Builder.

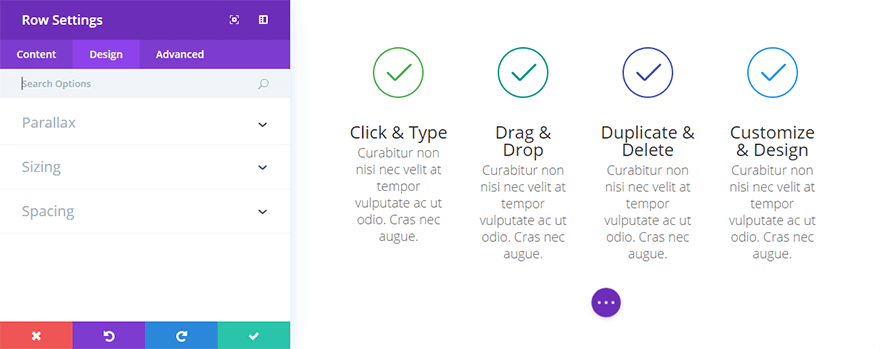
As configurações de design
Use o efeito de paralaxe
Se você gostaria de usar um efeito de paralaxe para sua imagem de fundo de linha, você pode habilitar aqui e depois escolher o método de paralaxe desejado.
Efeito de paralaxe de coluna
Aqui você pode escolher se quer ou não usar o efeito de paralaxe para a imagem de fundo de uma coluna específica na sua linha.
Faça esta fileira de largura total
Se essa opção estiver ativada, a linha estenderá a largura total da janela do navegador (semelhante a uma seção de largura total). Essa é uma ótima maneira de criar layouts de coluna de largura total.
Use a largura personalizada
Você também pode atribuir uma largura personalizada a uma linha. Por exemplo, se você quiser adicionar alguma variação ao fluxo da página e tornar uma determinada linha maior que o restante, você pode inserir um valor de largura personalizado aqui
Use a largura da medianiz
A largura da medianiz ajusta a distância entre as colunas. Existem 4 tamanhos de largura de medianiz, variando de nenhum para grande. Definir a largura da medianiz para 1 resultará em nenhum espaço entre as colunas. Quando combinado com a opção Fullwidth Row, isso pode criar efeitos semelhantes ao módulo FullWidth Portfolio.
Equalize as alturas das colunas
Essa é uma ótima opção, especialmente útil quando você aplica cores de plano de fundo a colunas individuais. Ativar esta opção forçará todas as colunas na linha a terem o mesmo valor de altura.
Preenchimento personalizado
Se você gostaria de ajustar o preenchimento da linha, você pode fazê-lo aqui.
Margem Personalizada
Se você quiser ajustar a margem da linha, pode fazê-lo aqui.
Preenchimento personalizado de coluna
Se você quiser ajustar o preenchimento de uma coluna específica na sua linha, você pode fazer isso aqui.
Margem Personalizada da Coluna
Se você quiser ajustar a margem de uma coluna específica na sua linha, pode fazê-lo aqui.

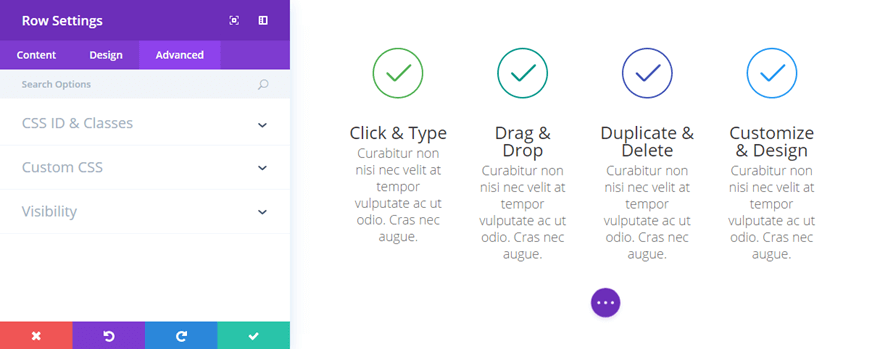
As configurações avançadas
ID CSS
Você pode atribuir um ID de CSS à linha se quiser segmentá-lo em sua folha de estilo ou com links de âncora.
CLASSE CSS
Você pode atribuir uma classe CSS à linha se quiser segmentá-la em sua folha de estilo.
ID CSS da coluna
Você pode atribuir um ID de CSS a uma coluna específica em sua linha, se desejar segmentá-lo em sua folha de estilo ou com links de âncora.
CLASSE CSS CLASS
Você pode atribuir uma classe CSS a uma coluna específica na sua linha, se quiser segmentá-la em sua folha de estilo.
Antes
Insira CSS aqui para ser aplicado: antes da linha principal div.
Elemento principal
Insira CSS aqui para ser aplicado à div da linha principal.
Depois de
Insira CSS aqui para ser aplicado: após a linha principal div.
Coluna antes
Insira CSS aqui para ser aplicado: antes da coluna especificada div.
Elemento principal da coluna
Insira o CSS aqui para ser aplicado à coluna div especificada.
Coluna depois
Insira CSS aqui para ser aplicado: após a coluna especificada div.
Visibilidade
Esta opção permite controlar em quais dispositivos seu módulo de linha aparece. Você pode optar por desativar seu módulo em tablets, smartphones ou computadores desktop individualmente. Isso é útil se você quiser usar módulos diferentes em dispositivos diferentes ou se quiser simplificar o design móvel, eliminando determinados elementos da página.
Vamos dar algumas configurações Um test drive
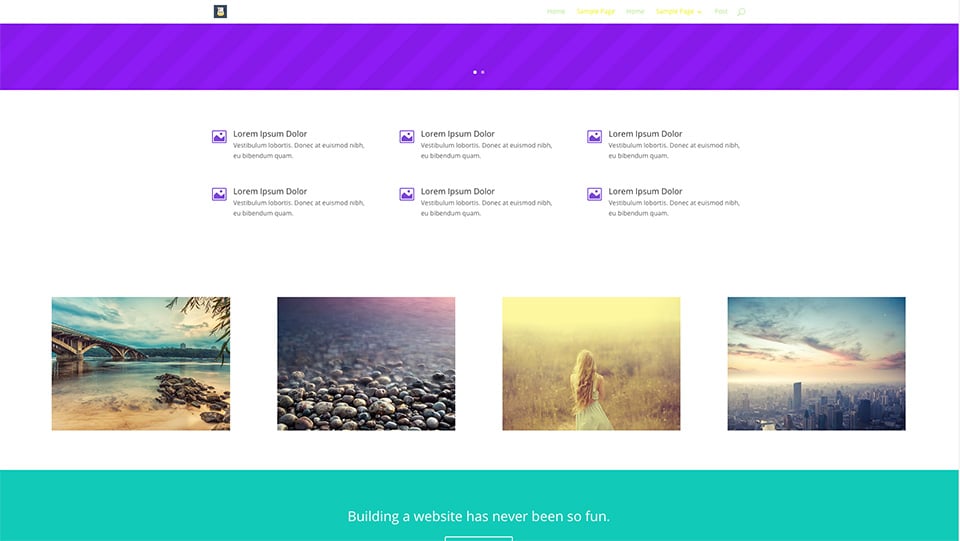
Agora que analisamos todas as configurações, vamos testar algumas em combinação para mostrar o que é possível quando cada configuração é usada de forma criativa. Neste exemplo, vou tocar na configuração Fullwidth Row como uma introdução. A opção de criar uma linha “Fullwidth” é uma das opções mais versáteis do conjunto. Isso estenderá a largura da linha até a borda do navegador, semelhante a uma seção de largura total. Ao contrário de uma seção Fullwidth, no entanto, as linhas FullWidth podem ter estruturas de colunas e podem abrigar qualquer módulo! No exemplo abaixo, criei uma linha de 4 colunas e adicionei uma imagem quadrada a cada coluna. Em seguida, habilitei o “Make Row Fullwidth” a estender a linha até as bordas da janela do navegador.

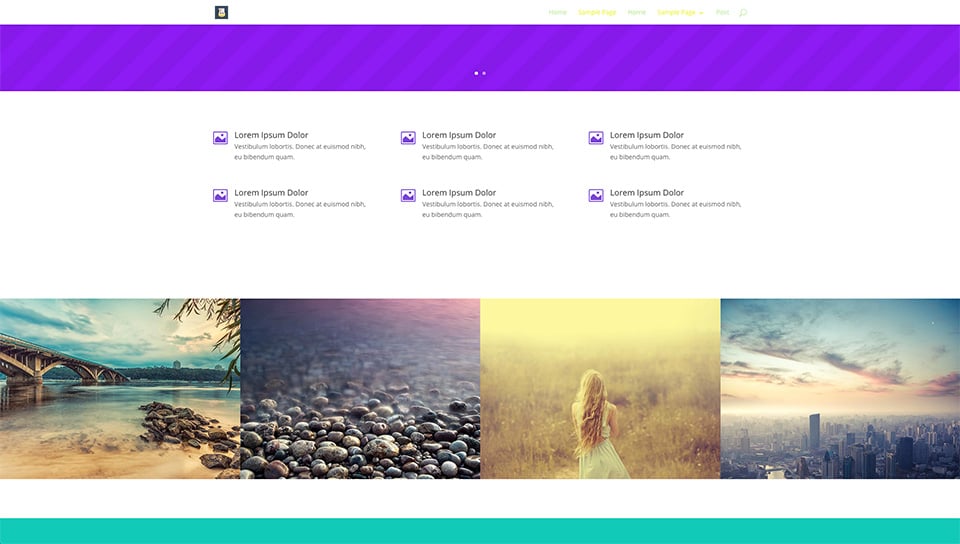
Em seguida, reduzi o tamanho da “Largura da Medianiz” para “1” para remover o espaçamento entre as colunas da linha.

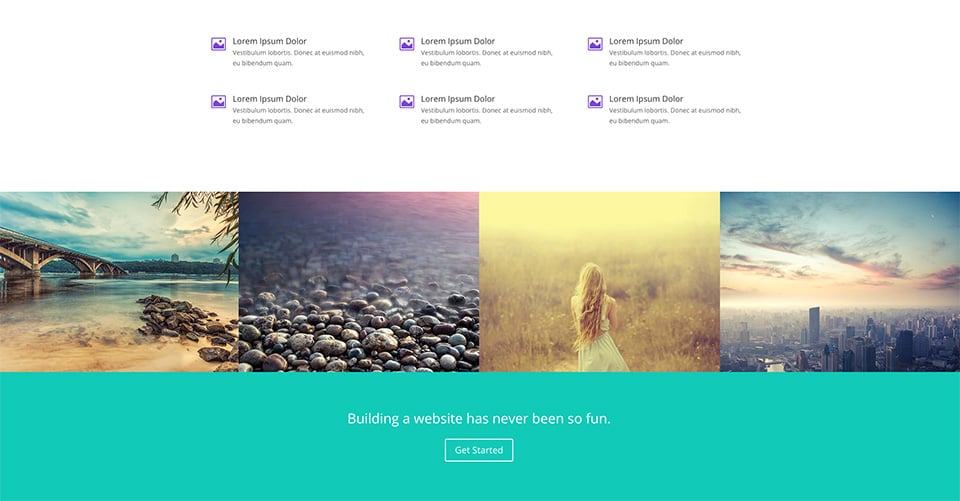
Por fim, removi o preenchimento acima e abaixo da linha alterando os valores superior e inferior de “Preenchimento personalizado” para “0”.

O resultado é uma transformação completa da linha, transformando nossa linha normal de 4 colunas de imagens em uma galeria de imagens de largura total e com sangramento total que parece impressionante contra a seção verde abaixo dela. Esse mesmo efeito pode ser criado usando cores de plano de fundo de colunas personalizadas e módulos baseados em texto também. As possibilidades são infinitas!
Website
Sites modernos com design responsivo e super completos
Mídias Sociais
Criação de contas nas principais mídias sociais
Funil de vendas
Páginas de captura que atraem LEADS para sua lista