Neste artigo eu vou mostrar as Bibliotecas dinâmicas de JavaScript no tema Divi
Bibliotecas dinâmicas de JavaScript
Para aumentar a velocidade do site, otimizamos o JavaScript do Divi para ser mais conciso e modular. Isso permite que o Divi carregue o JavaScript sob demanda dinamicamente.
O Divi irá carregar e processar funções JavaScript (como Sticky Options), bem como bibliotecas JavaScript externas (como Magnific Popup) apenas quando forem necessários para módulos ou recursos em uma página.
O menor tamanho do arquivo Javascript de base combinado com as bibliotecas de JavaScript dinâmicas definitivamente aumentará a velocidade do site simplesmente porque há menos código para processar para cada carregamento de página. Os scripts não utilizados são eliminados. E, como essa lógica anti-inchaço ocorre em uma base por página, se você tiver uma linha fixa em uma página, não terá que se preocupar com o JavaScript fixo sendo carregado em uma página que não o possui. Essa é a beleza do JavaScript dinâmico da Divi.
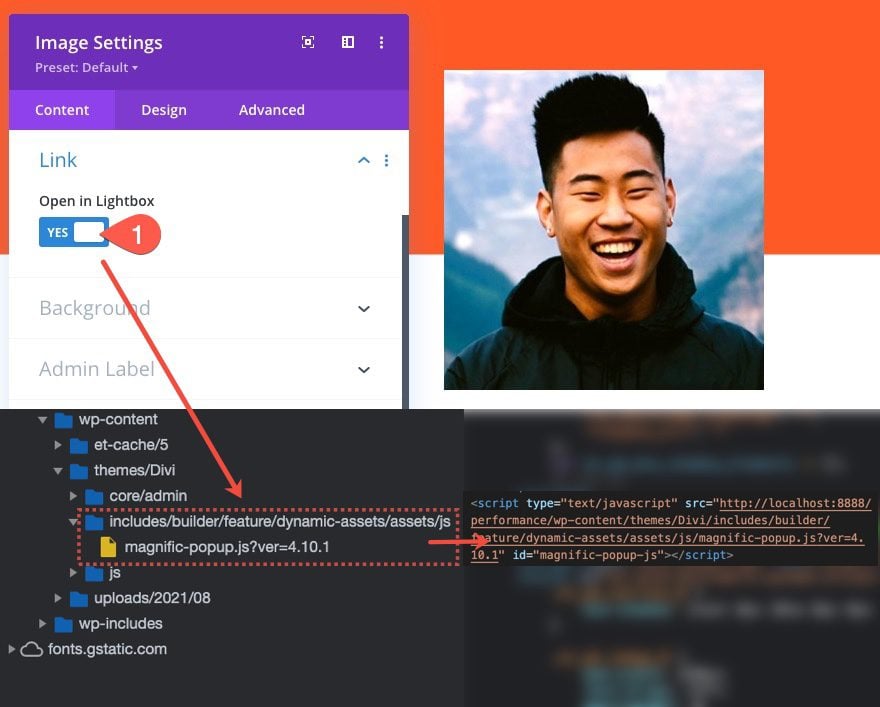
Exemplo: Biblioteca JavaScript Dinâmica para um Módulo de Imagem usando Lightbox
Digamos que você tenha uma página com um módulo de imagem com lightbox habilitado. Divi irá apontar dinamicamente e executar a biblioteca Magnific Popup JS para aquela página, a fim de aplicar a funcionalidade de pop-up lightbox. Se o lightbox estiver desativado na imagem, a biblioteca JS não será carregada ou executada na página.

Adiar jQuery e jQuery Migrate
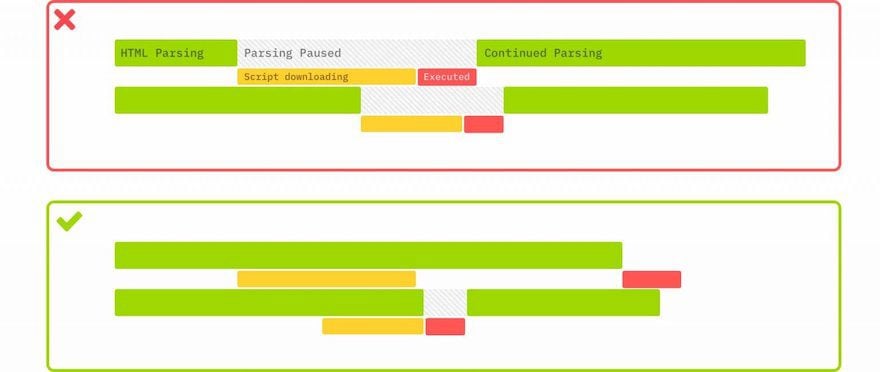
Quando possível, jQuery e jQuery Migrate serão movidos para o corpo para remover uma solicitação de bloqueio de renderização e acelerar os tempos de carregamento. Como mostra a ilustração abaixo, se o script jQuery for carregado antes (no cabeçalho), ele pausará a análise do HTML até que o script seja executado. Isso vai desacelerar a renderização da sua página

Por outro lado, se um plugin de terceiros registrar jQuery como uma dependência, ele será movido de volta para o cabeçalho para evitar conflito. Esta opção pode ser desativada se causar problemas.
Continue aprendendo no link abaixo:
Volte ao artigo inicial desta série
Como Melhorar a velocidade de um site
Compre agora o tema DIVI clicando na imagem abaixo.
OUTROS ARTIGOS
A Importância de um Website em uma Estratégia de Marketing Digital
I. Introdução O panorama atual do marketing digital O marketing digital tem passado por um crescimento exponencial nos últimos anos, tornando-se uma peça fundamental nas estratégias de negócios. Com o avanço da tecnologia e o aumento do acesso à...
Vejam o que esta cliente fez para atrair mais vendas
Era uma vez uma pequena loja de artesanato que vendia seus produtos apenas em sua cidade. A dona da loja, chamada Ana, percebeu que precisava expandir seus negócios e começar a vender online para atrair mais clientes. Ana procurou a HostRapido, que...
Sistema de Atração de Clientes
Agora não desenvolvemos mais websites Entregamos um Sistema Completo de Atração de Clientes com um website, um funil de vendas com automação de Email Marketing, Sistema de Gerenciamento de clientes (CRM) para acompanhamento da jornada de compra,...