Neste artigo eu vou mostrar as Configurações para as folhas de estilo com CSS Dinâmico e CSS Crítico
CSS Dinâmico e CSS Crítico
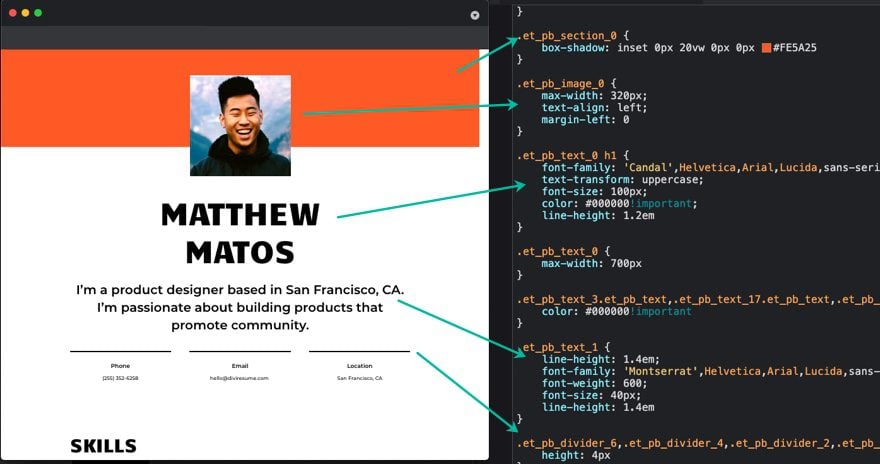
CSS Dinâmico
O CSS dinâmico aplica a mesma lógica anti-inchaço (usada na estrutura do módulo dinâmico) para a folha de estilo do Divi. Como você pode imaginar, a folha de estilo principal do Divi seria bem grande considerando todos os recursos que possui. Mas carregar uma folha de estilo grande em cada página causa inchaço desnecessário e tempos de carregamento de página mais lentos.
Com CSS dinâmico, o CSS do Divi é dividido em centenas de pequenos componentes. Em cada página, esses componentes CSS são combinados para formar uma folha de estilo exclusiva que contém apenas as partes necessárias para definir o estilo dessa página específica com base nos módulos, recursos do módulo e opções de layout de tema que você está usando.

Isso corrige o problema de inchaço do CSS porque agora ele não existe. Não há inchaço porque nenhum outro CSS está carregado. Sem o CSS dinâmico, a folha de estilo do Divi teria cerca de 900kb e seria carregada em todas as páginas, independentemente do conteúdo. Agora, se você só precisa de 80kb de CSS para a página, o CSS dinâmico elimina os 800 + kb que você não precisa para carregar a página. Isso significa que sua página carrega ainda mais rápido.
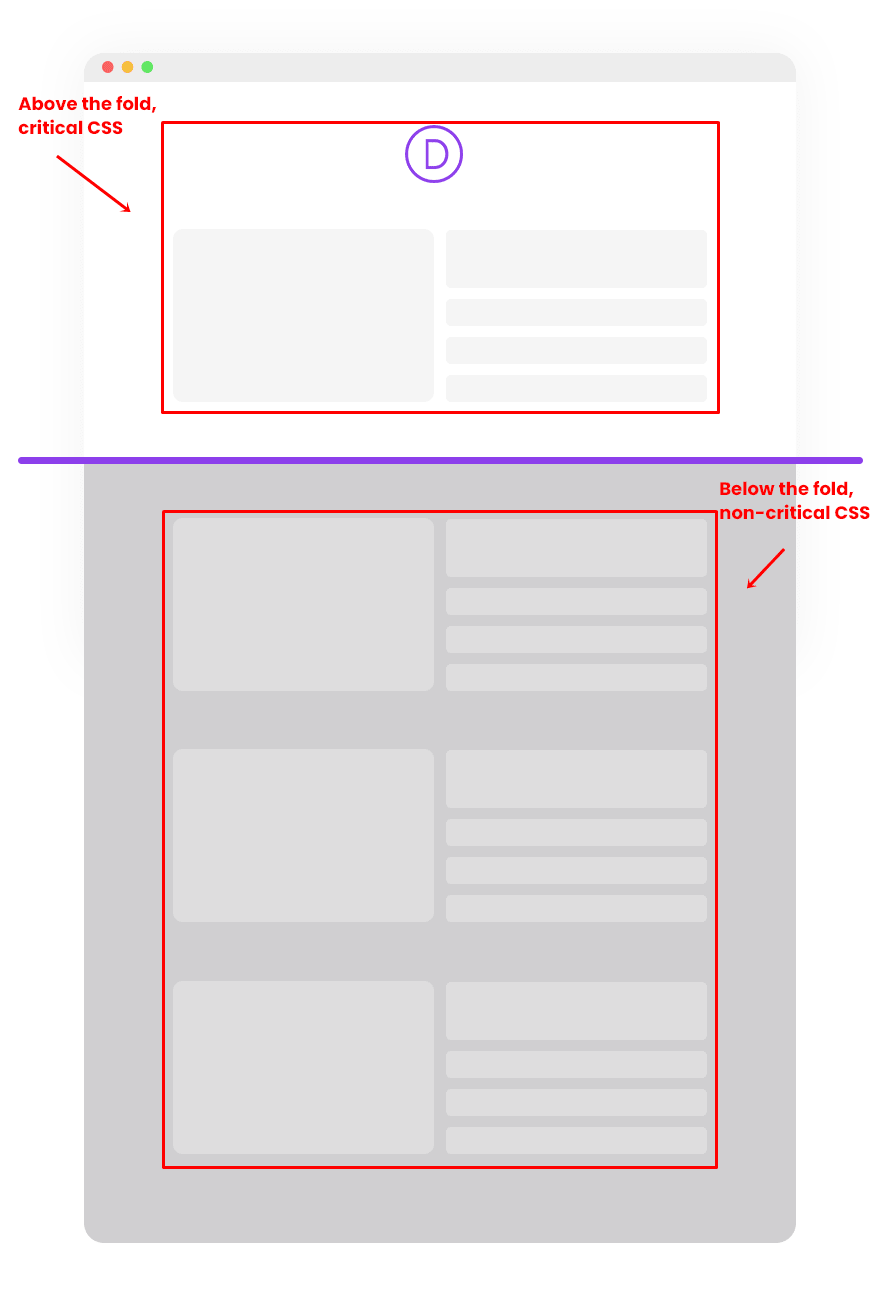
CSS Crítico
O sistema CSS crítico da Divi aumenta a velocidade do site ao identificar o CSS necessário para estilizar o conteúdo acima da dobra e adiar todo o resto.
Como apenas os estilos críticos são necessários quando a página é carregada pela primeira vez, e como os ativos de bloqueio de renderização desempenham um papel significativo na velocidade da página, a capacidade do Divi de separar automaticamente os estilos críticos e não críticos oferece uma grande vantagem sobre outros temas e criadores de WordPress.
Depois que o Divi termina de processar seu CSS, quase não sobra nada no cabeçalho do site, o que significa que o conteúdo aparece imediatamente, e é por isso que o Google dá aos sites da Divi pontuações tão altas assim que saem da caixa.
Por exemplo, se o seu conteúdo acima da dobra consiste em um título, parágrafo, botão e imagem, apenas o CSS relevante para esses elementos será carregado assim que os visitantes carregarem a página. O resto do CSS também será carregado, é claro, mas não na primeira interação. Isso é chamado de CSS não crítico.

Altura Limiar Crítica
Relacionado ao CSS crítico está a opção Altura do limite crítico.
Quando o CSS crítico está ativado, Divi determina um “limite acima da dobra” e adia todos os estilos para os elementos abaixo da dobra. No entanto, esse limite é apenas uma estimativa e pode variar em diferentes dispositivos. Aumentar a altura limite adiará menos estilos, resultando em tempos de carregamento um pouco mais lentos, mas menos chance de ocorrerem Mudanças de layout cumulativas (CLS). Se você estiver enfrentando problemas de CLS, pode aumentar a altura do limite.
Carregar folha de estilo dinâmica em linha
A opção Carregar folha de estilo em linha dinâmica é a otimização CSS final que remove todas as solicitações CSS de bloqueio de renderização.
Por causa do CSS dinâmico, a folha de estilo Divi básica agora é pequena o suficiente para ser carregada em linha na página real! Carregar este CSS in-line remove uma solicitação de bloqueio de renderização e melhora as pontuações do Google PageSpeed. Quando as opções CSS Crítico, CSS Dinâmico e Carregar Folha de Estilo In-Line Dinâmica são ativadas, todas as solicitações CSS de bloqueio de renderização são removidas .
Para uma explicação mais completa de como esse recurso funciona e como usá-lo, verifique nossos artigos (em Inglês) sobre Como o recurso CSS crítico da Divi aumenta a velocidade do site e como construir a página Divi mais rápida.
Continue aprendendo no link abaixo:
Volte ao artigo inicial desta série
Como Melhorar a velocidade de um site
Compre agora o tema DIVI clicando na imagem abaixo.
OUTROS ARTIGOS
Onde o seu cliente está?
Onde o seu cliente está? No mundo físico ou no digital: você precisa estar onde o seu cliente está, despertar a atenção dele, criar interesse e gerar desejo. Para isso, entra a estratégia de geração de tráfego, tanto pago quanto orgânico...
Participação em Evento de Marketing Digital em Belo Horizonte
Nos dias 17, 18 e 19 de Dezembro de 2021, participei, em Belo Horizonte, do evento de Imersão para Formação de Estrategistas Digitais. Antes, no dia 09 de dezembro de 2021, ouve uma live para alinhamento dos preparativos e nele eu fui chamado a dar...
Construir Autoridade para o Sucesso Online
Construir Autoridade para o Sucesso Online Pode ser o grande diferencial para dar mais visibilidade e alavancar o seu negócio na internet. Chegar a esse patamar é ter a sua empresa lembrada como referência no seu nicho, e encontrada facilmente nas...