Tamanhos perfeitos para imagens DIVI
O Divi tem várias larguras de coluna e isso pode dificultar a escolha dos tamanhos perfeitos para imagens DIVI em cada um dos módulos do site.
É certo que cada site é diferente, mas existem algumas diretrizes que devemos seguir.
Neste artigo, veremos os melhores tamanhos de imagem Divi para ajudá-lo a criar as melhores imagens para o seu site Divi.
Proporções de imagens no Divi
 Compreender as proporções ajuda a projetar layouts, usar imagens em vários layouts e mover imagens de um layout para outro. Por exemplo, ajuda na configuração de imagens em destaque que funcionam bem tanto na postagem do blog quanto nos módulos do blog para qualquer layout ou tamanho de tela. Isso também ajuda a manter os tamanhos uniformes.
Compreender as proporções ajuda a projetar layouts, usar imagens em vários layouts e mover imagens de um layout para outro. Por exemplo, ajuda na configuração de imagens em destaque que funcionam bem tanto na postagem do blog quanto nos módulos do blog para qualquer layout ou tamanho de tela. Isso também ajuda a manter os tamanhos uniformes.
O que é proporção?
Uma proporção é a proporção da largura e altura de uma imagem ou tela. É expresso pelas proporções da largura e as mesmas proporções da altura separadas por dois pontos, como x:y ou 2:3. Se 2 representasse 100 pixels, então 3 representaria 150 pixels. 100×150 tem uma proporção de 2:3.
As proporções precisam ser escolhidas para a mídia em que são exibidas. Por exemplo, uma imagem projetada para uma tela ampla será diferente de uma projetada para uma tela alta e estreita.
Proporções populares
O exemplo mais popular é 16:9. Isso expressa 16 de uma unidade de medida vezes 9 da mesma medida. Esta é a proporção da TV de alta definição padrão de hoje ou monitor de computador e é expressa em pixels. Muitas telas 16×9 exibem 1920×1080 pixels.
Tamanhos Perfeitos para Imagens Divi
Conhecer as melhores proporções e tamanhos de imagem para o Divi nos ajuda a projetar os melhores layouts possíveis.
O Divi foi projetado com várias proporções em mente. , incluindo 16:9, 4:3 e 3:4.
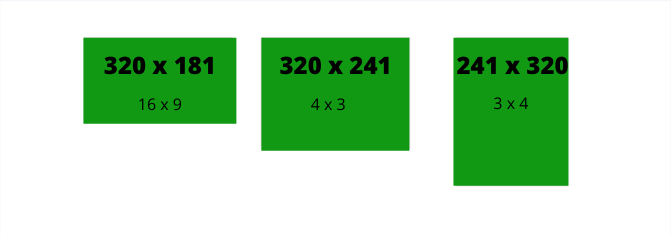
Proporções para imagens 3 x 4.

Proporções para imagens 4 x 3.

Proporções para imagens 16 x 9.

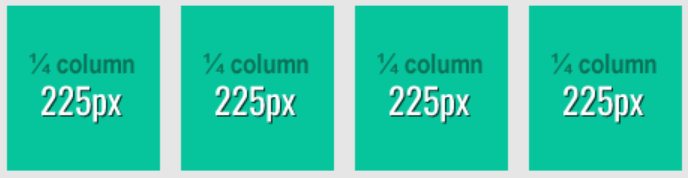
Outras configurações de colunas

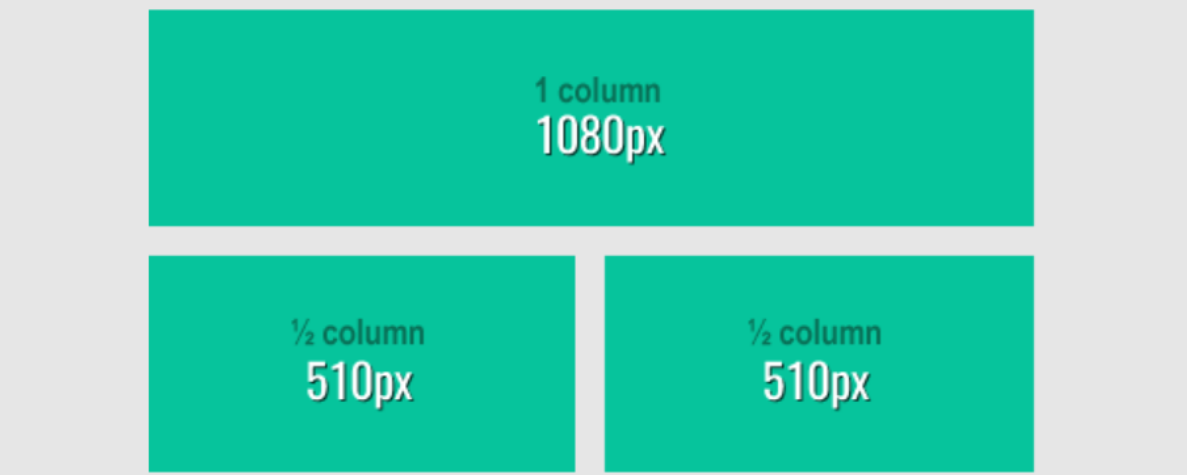
Divi colunas e tamanhos
16:9 é a proporção padrão para monitores. É ótimo para imagens e cabeçalhos de largura total.
Aqui estão os tamanhos gerais de imagem para as larguras das colunas principais:
- 1 coluna: 1080 x 608px
- ¾ coluna: 795 x 447
- ⅔ coluna: 700 x 394
- ½ coluna: 510 x 287
- ⅓ coluna: 320 x 181
- ¼ coluna: 225 x 128
4:3 é ligeiramente mais largo do que alto. Essa era a proporção padrão para monitores mais antigos e é uma boa proporção para a maioria das imagens.
Aqui estão os tamanhos gerais de imagem para as larguras das colunas principais:
- 1 coluna: 1080 x 810px
- ¾ coluna: 795 x 597
- ⅔ coluna: 700 x 526
- ½ coluna: 510 x 384
- ⅓ coluna: 320 x 241
- ¼ coluna: 225 x 170
3:4 é um pouco mais alto do que largo e é uma ótima opção para exibir retratos.
Aqui estão os tamanhos gerais de imagem para as larguras das colunas principais:
- 1 coluna: 810 x 1080px
- ¾ coluna: 597 x 795
- ⅔ coluna: 526 x 700
- ½ coluna: 384 x 510
- ⅓ coluna: 241 x 320
- ¼ coluna: 170 x 225
1280px de largura e 1920px de largura podem ser usados para imagens em tela cheia.
Essas dimensões são apenas diretrizes. Embora o Divi possa acomodar qualquer tamanho de imagem, essas proporções funcionam melhor em layouts Divi. Seus tamanhos reais variam de acordo com o conteúdo e as necessidades, mas ajudarão você a ter uma ideia do que funciona melhor onde. Para ajudá-lo a determinar os tamanhos de imagem para essas proporções, consulte uma ferramenta on-line chamada Calculadora de proporção .
OUTROS ARTIGOS
A Importância de um Website em uma Estratégia de Marketing Digital
I. Introdução O panorama atual do marketing digital O marketing digital tem passado por um crescimento exponencial nos últimos anos, tornando-se uma peça fundamental nas estratégias de negócios. Com o avanço da tecnologia e o aumento do acesso à...
Vejam o que esta cliente fez para atrair mais vendas
Era uma vez uma pequena loja de artesanato que vendia seus produtos apenas em sua cidade. A dona da loja, chamada Ana, percebeu que precisava expandir seus negócios e começar a vender online para atrair mais clientes. Ana procurou a HostRapido, que...
Sistema de Atração de Clientes
Agora não desenvolvemos mais websites Entregamos um Sistema Completo de Atração de Clientes com um website, um funil de vendas com automação de Email Marketing, Sistema de Gerenciamento de clientes (CRM) para acompanhamento da jornada de compra,...