Tutorial
Personalizando o seu site com a sua marca
Lição 2

Personalizando o seu site
Aprenda como personalizar o tema Divi para combinar com sua marca
[Estes passos já devem ter sido configurados pela HOSTRAPIDO. Você pode pular para a próxima lição no pé da página]
Carregue seu logotipo + Favicon
SIGA ESSES PASSOS:
Na aba à esquerda clique em Divi e depois clique em Opções de Tema .
Em Logotipo , clique em Carregar ou Upload e escolha seu arquivo de logotipo.
Em Favicon , clique em Upload e escolha seu arquivo favicon.
[Se você ainda não sabe e não tem um Favicon saiba mais clicando no Botão Favicons abaixo]
Adicione as cores da sua marca
SIGA ESSES PASSOS:
Ir para a paleta padrão dos selecionadores de cor
Digite os códigos hexadecimais de seis dígitos para cada uma das cores da sua marca.
[Entenda um pouco mais sobre os códigos de cores clicando no botão Tabela de Cores abaixo].
Clique em Salvar alterações.
Definir sua identidade do site
SIGA ESSES PASSOS:

Em Divi , clique em Personalizador de temas.
Vá para Configurações gerais.
Selecione a guia Identidade do site.
Digite um título do site.
Digite uma tagline .
Clique em Publicar.
Clique na seta para trás.
Ajuste suas configurações de layout
SIGA ESSES PASSOS:
Selecione a guia Configurações de layout.
Ajuste cada um para suas configurações preferidas.
Clique em Publicar.
Clique na seta para trás.
A cor de destaque do tema mudará a cor de elementos como links, cabeçalhos de widget, ícones, ícone de menu móvel, link ativo de menu primário e outros elementos principais.
Defina sua tipografia
SIGA ESSES PASSOS:
Selecione a guia Tipografia.
Ajuste cada um para suas configurações preferidas.
Clique em Publicar.
Clique na seta para trás duas vezes.
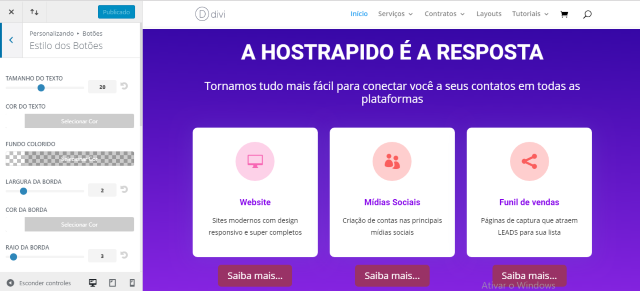
Estilize os botões
SIGA ESSES PASSOS:
Vá para os botões .
Selecione a guia Estilo dos Botões.
Ajuste cada um para suas configurações preferidas.
Clique em Salvar ou Publicar .
Clique na seta para trás.
Selecione a aba Hover Style dos botões .
Ajuste cada um para suas configurações preferidas.
Clique em Publicar .
Escolha o formato do cabeçalho
SIGA ESSES PASSOS:
Vá para o personalizador de temas.
Em formato de cabeçalho , escolha seu estilo de cabeçalho.
Clique em Publicar.
Estilize seu menu principal
SIGA ESSES PASSOS:
Vá para o personalizador de temas
Em Cabeçalho e navegação, selecione Barra de menus principal.
Ajuste a altura do menu .
Ajuste a altura máxima do logotipo .
Defina seus estilos e cores de fonte .
Adicione seus elementos de cabeçalho
SIGA ESSES PASSOS:
Selecione a guia Elementos do cabeçalho .
Escolha para mostrar ou não mostrar a pesquisa ou ícones sociais
Clique em Publicar
Esta etapa é opcional se você achar que o ícone de pesquisa está ocupando muito espaço na barra de menus principal.
Escolha o layout do rodapé
SIGA ESSES PASSOS:
Vá para o rodapé.
Selecione a guia Layout .
Escolha o seu layout de coluna favorito .
Defina a cor de fundo do seu rodapé .
Clique em Publicar .
Clique na seta para trás.
Adicionar seu widget de rodapé
SIGA ESSES PASSOS:
Vá para o seu personalizador de temas.
Em Widgets , escolha sua área de rodapé.
Selecione seus widgets.
Ajuste as configurações.
Clique em Publicar
Edite seus créditos de rodapé
SIGA ESSES PASSOS:
Selecione a guia Barra Inferior.
Ajuste cada um para suas configurações preferidas.
Edite os créditos de rodapé com suas informações de direitos autorais.
Clique em Publicar.
Website
Sites modernos com design responsivo e super completos
Mídias Sociais
Criação de contas nas principais mídias sociais
Funil de vendas
Páginas de captura que atraem LEADS para sua lista
