Tutorial
Visão Geral das seções no DIVI
Anexo à Lição 3

Adicionando sessões, linhas e módulos
Aprenda como adicionar elementos às suas páginas usando o construtor Visual DIVI
As seções são o maior bloco de construção no construtor Divi. Você pode pensar neles como blocos de empilhamento horizontal que podem agrupar seu conteúdo em áreas visualmente distinguíveis. Em Divi, tudo que você constrói começa com uma seção. Este wrapper de conteúdo tem várias configurações que podem ser usadas para fazer algumas coisas realmente impressionantes.
Como adicionar uma seção à sua página
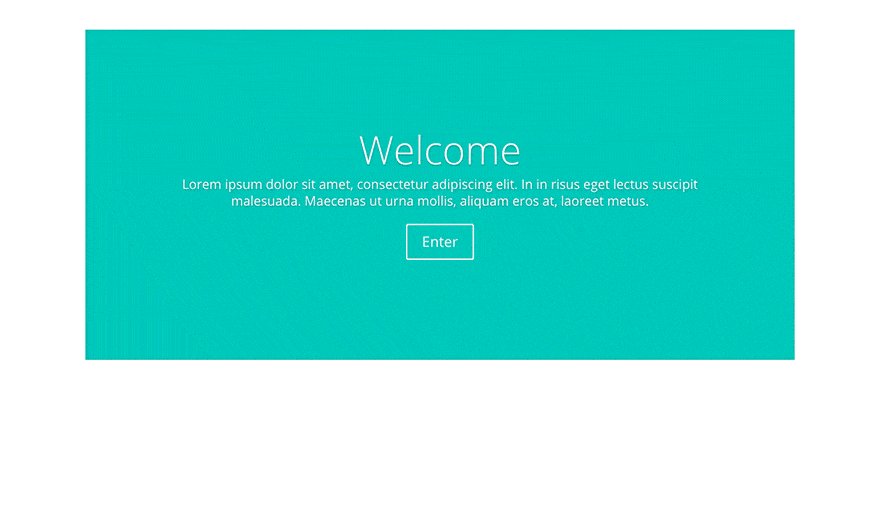
Antes de poder adicionar um módulo de seção à sua página, você primeiro precisará pular para o Divi Builder. Uma vez que o Divi Theme tenha sido instalado em seu site, você notará um botão Usar Divi Builderacima do editor de postagens toda vez que você estiver construindo uma nova página. Clicar neste botão permitirá o Divi Builder, dando acesso a todos os módulos do Divi Builder. Em seguida, clique no botão Usar o Visual Builder para iniciar o construtor no Modo Visual. Você também pode clicar no botão Usar o Visual Builder ao navegar em seu site no front end se estiver conectado ao seu Painel do WordPress.

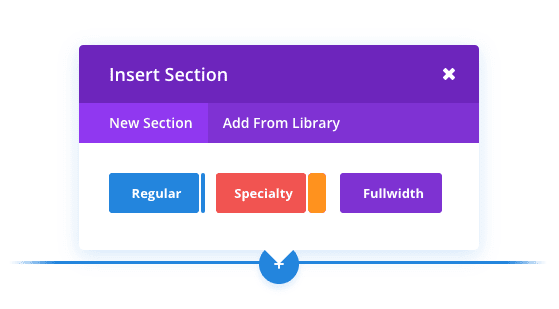
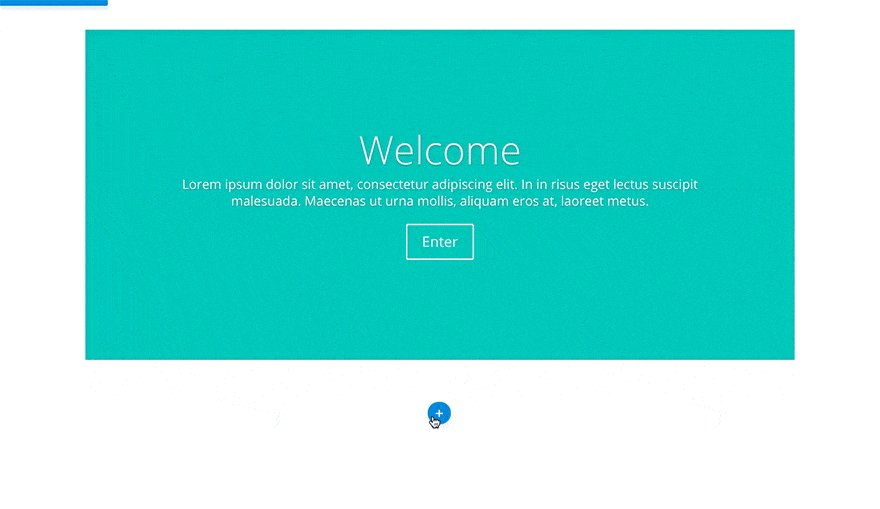
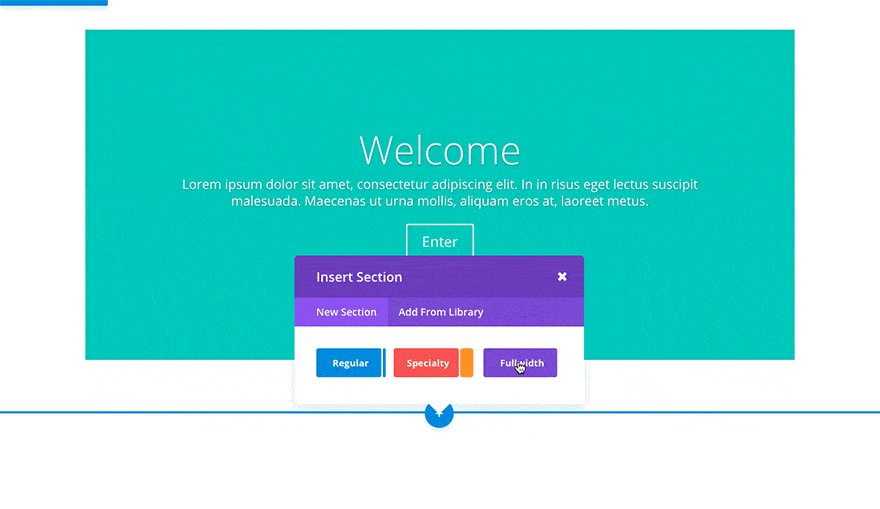
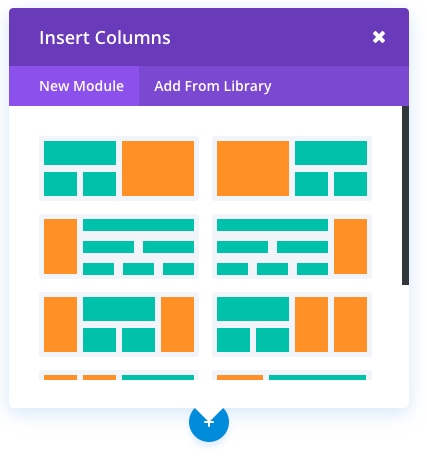
Depois de inserir o Visual Builder, você pode clicar no botão azul mais para adicionar uma nova seção à sua página. Você será saudado com um pop-up que permite adicionar qualquer um dos três tipos de seção do Divi. Esses tipos incluem: Standard, Specialty e Fullwidth.

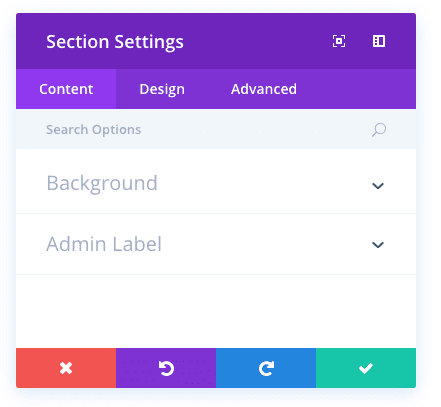
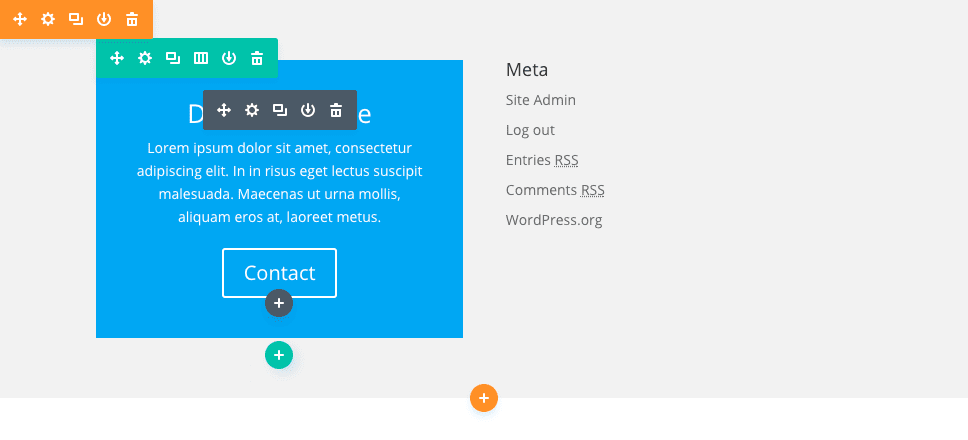
Depois que a seção tiver sido adicionada, você será saudado com a lista de opções da seção. Essas opções são separadas em três grupos principais: conteúdo , design e avançado .
Opções de Conteúdo da Seção
Na aba de conteúdo, você encontrará todos os elementos de conteúdo da seção. Para seções, esses elementos de conteúdo são limitados a elementos de plano de fundo, como imagens de fundo e vídeos.

Imagem de fundo
Se definido, esta imagem será usada como plano de fundo para este módulo. Para remover uma imagem de fundo, basta excluir o URL do campo de configurações.
Cor de fundo
Se definido, esta imagem será usada como plano de fundo para este módulo. Para remover uma imagem de fundo, basta excluir o URL do campo de configurações.
Vídeo de fundo MP4
Todos os vídeos devem ser enviados em ambos os formatos .MP4 .WEBM para garantir compatibilidade máxima em todos os navegadores. Carregue a versão .MP4 aqui. Fundos de vídeo são desativados a partir de dispositivos móveis. Em vez disso, sua imagem de plano de fundo será usada. Por esse motivo, você deve definir uma imagem de fundo e um vídeo de fundo para garantir os melhores resultados. Nota importante: Para que o formato de vídeo MP4 funcione em todos os navegadores, seu servidor deve ter os tipos MIME corretos designados. Você pode aprender mais sobre como usar o .htaccess para definir tipos MIME aqui. Se você perceber que seus vídeos não estão sendo reproduzidos em determinados navegadores, provavelmente esse é o motivo.
Vídeo de fundo WEBM
Todos os vídeos devem ser enviados em ambos os formatos .MP4 .WEBM para garantir compatibilidade máxima em todos os navegadores. Carregue a versão .WEBM aqui. Fundos de vídeo são desativados a partir de dispositivos móveis. Em vez disso, sua imagem de plano de fundo será usada. Por esse motivo, você deve definir uma imagem de fundo e um vídeo de fundo para garantir os melhores resultados. Nota importante: Para que o formato de vídeo WEBM funcione em todos os navegadores, seu servidor deve ter os tipos MIME corretos designados. Você pode aprender mais sobre como usar o .htaccess para definir tipos MIME aqui. Se você perceber que seus vídeos não estão sendo reproduzidos em determinados navegadores, provavelmente esse é o motivo.
Largura de vídeo de fundo
Para que os vídeos sejam dimensionados corretamente, você deve inserir a largura exata (em pixels) do seu vídeo aqui.
Altura do vídeo de fundo
Para que os vídeos sejam dimensionados corretamente, você deve inserir a altura exata (em pixels) do seu vídeo aqui.
Rótulo de administração
Neste menu suspenso, você pode adicionar um rótulo administrativo que será exibido no criador de backend, bem como na visualização de esqueleto do criador visual.
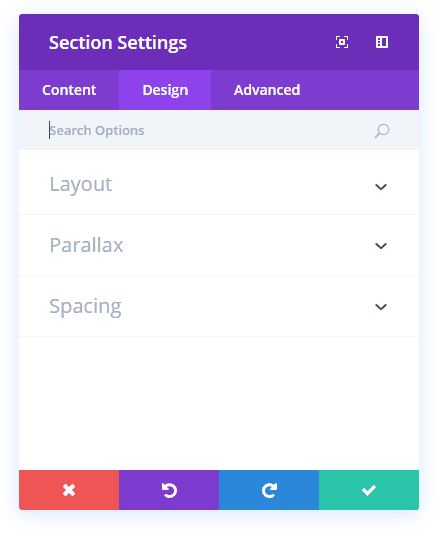
Opções de Design da Seção
Dentro da guia de design, você encontrará todas as opções de estilo da seção, como dimensionamento e espaçamento. Esta é a guia que você usará para alterar a aparência da sua seção. Cada tipo de seção Divi tem uma longa lista de configurações de design que você pode usar para alterar praticamente qualquer coisa.

Mostrar Sombra Interna
Aqui você pode selecionar se a sua seção tem ou não uma sombra interna. Isso pode ficar ótimo quando você tem fundos coloridos ou imagens de fundo.
Use o efeito de paralaxe
Se ativada, sua imagem de plano de fundo permanecerá fixa como sua rolagem, criando um efeito divertido parecido com a paralaxe. Você também pode escolher entre dois métodos de paralaxe: CSS e True Parallax.
Preenchimento personalizado
Aqui você pode ajustar o preenchimento da seção para valores específicos ou deixar em branco para usar o preenchimento padrão.
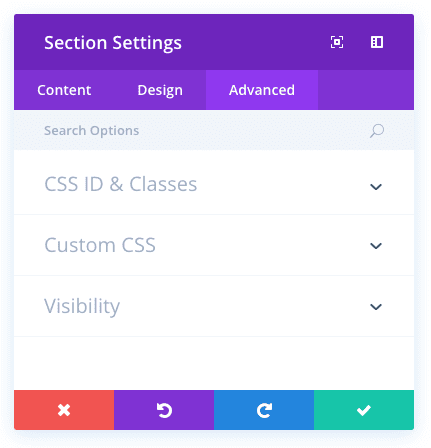
Seção Opções Avançadas
Na guia avançada, você encontrará opções que os designers da Web mais experientes podem achar úteis, como atributos CSS e HTML personalizados. Aqui você pode aplicar CSS personalizado à sua seção. Você também pode aplicar classes e IDs CSS personalizados à seção, que pode ser usada para personalizar a seção no arquivo style.css do tema filho.

ID CSS
Digite um ID CSS opcional a ser usado para esta seção. Um ID pode ser usado para criar um estilo CSS personalizado ou para criar links para seções específicas de sua página.
Classe CSS
Digite classes CSS opcionais a serem usadas para esta seção. Uma classe CSS pode ser usada para criar um estilo CSS personalizado. Você pode adicionar várias classes, separadas por um espaço. Essas classes podem ser usadas no seu Divi Child Theme ou no CSS personalizado que você adiciona à sua página ou ao seu site usando as opções Divi Theme ou Divi Builder Page Settings.
CSS customizado
CSS personalizado pode ser aplicado à seção aqui. Na seção CSS personalizado, você encontrará um campo de texto no qual poderá adicionar CSS personalizado diretamente a cada elemento. As entradas CSS nessas configurações já estão agrupadas em tags de estilo, portanto, você só precisa inserir regras CSS separadas por ponto e vírgula.
Visibilidade
Esta opção permite controlar em quais dispositivos sua seção aparece. Você pode optar por desativar sua seção em tablets, smartphones ou computadores desktop individualmente. Isso é útil se você quiser usar seções diferentes em dispositivos diferentes ou se quiser simplificar o design móvel eliminando determinadas seções da página.
Usando Seções Completas
As seções de largura total dão acesso a um novo conjunto de módulos de largura total. Esses módulos agem de forma um pouco diferente porque aproveitam a largura total do navegador. Módulos de largura total só podem ser colocados em seções de largura total.

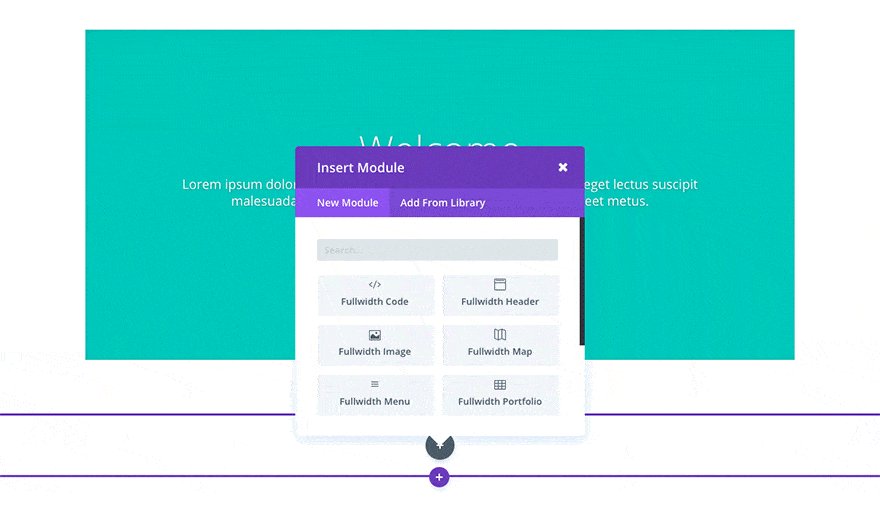
Depois de adicionar uma nova seção de largura total à sua página, você pode clicar no botão “Adicionar módulos” na seção para adicionar um módulo de largura total. Ao contrário da seção normal, não há conceito de linhas ou colunas, já que os módulos fullwidth sempre aproveitam 100% da tela. Módulos de largura total são uma ótima maneira de adicionar uma quebra visual à página!

Um ótimo exemplo de um módulo fullwidth é o controle deslizante de largura total. Esse controle deslizante de largura total funciona como um controle deslizante normal, exceto que ele se expande para 100% de largura. Exibindo um controle deslizante em tal escala pode ser bastante impressionante, basta verificar o nosso divi demo para um exemplo.
Usando seções de especialidade
As seções especializadas foram criadas para permitir estruturas de colunas mais avançadas. Ao contrário das seções normais, quando você usa uma seção de especialidade, é possível adicionar variações de coluna complexas ao lado de barras laterais verticais de abrangência total, sem adicionar quebras indesejadas à página. Esses tipos de layouts não são possíveis usando seções normais.

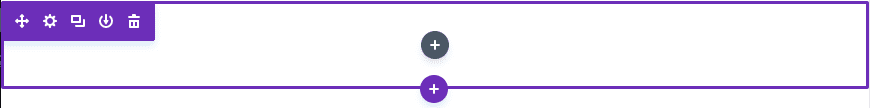
Depois de adicionar uma seção de especialidade à página, você notará que uma área tem um botão “adicionar módulo”, enquanto a outra tem um botão “inserir linha”. A área “inserir módulo” representa sua barra lateral vertical. Você pode adicionar quantos módulos aqui, em uma única linha, e eles vão abranger a largura vertical da seção, adjacente à estrutura da coluna que você constrói ao lado dela. Clicar em “inserir linha” permitirá que você insira linhas adicionais à esquerda / direita da sua barra lateral. De certa forma, isso pode ser pensado como adicionar linhas dentro de linhas!

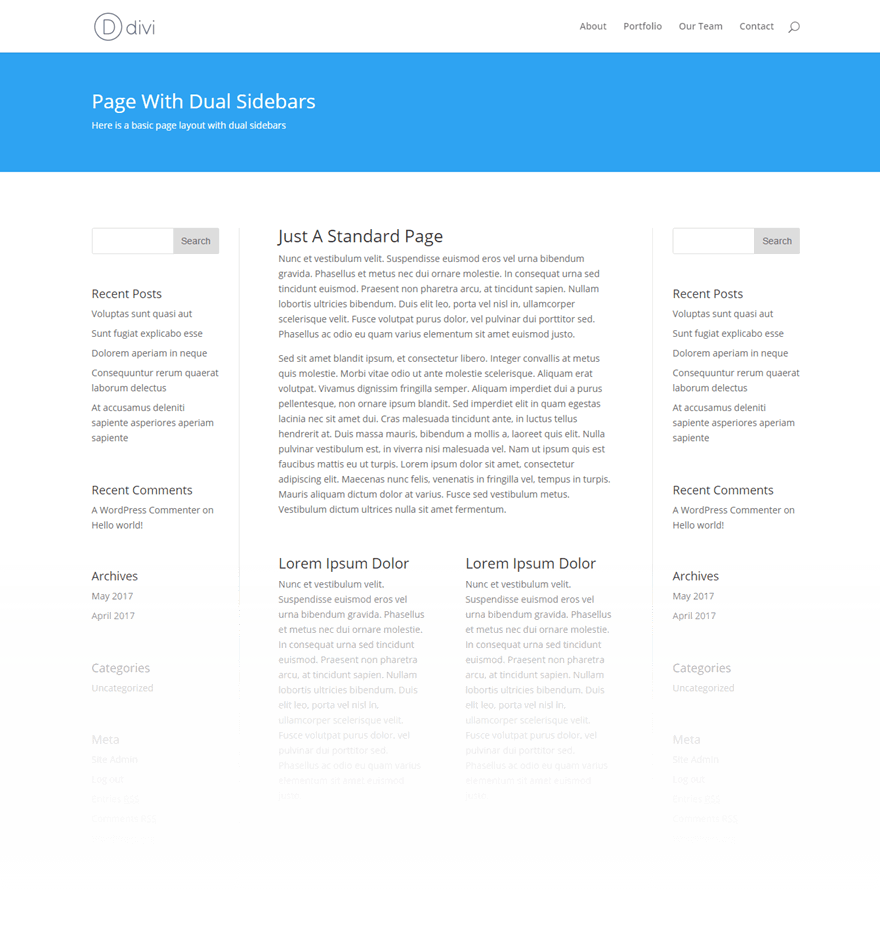
O resultado é a capacidade de criar praticamente qualquer estrutura de coluna com a qual você possa sonhar, e independentemente da estrutura escolhida, garantimos que a combinação ficará ótima! Aqui está um exemplo de layout de página criado usando seções especiais. Como você pode ver, o efeito é um layout de barra lateral dupla, com duas linhas de abrangência vertical à esquerda / direita de uma estrutura de coluna complexa no meio.

Website
Sites modernos com design responsivo e super completos
Mídias Sociais
Criação de contas nas principais mídias sociais
Funil de vendas
Páginas de captura que atraem LEADS para sua lista